
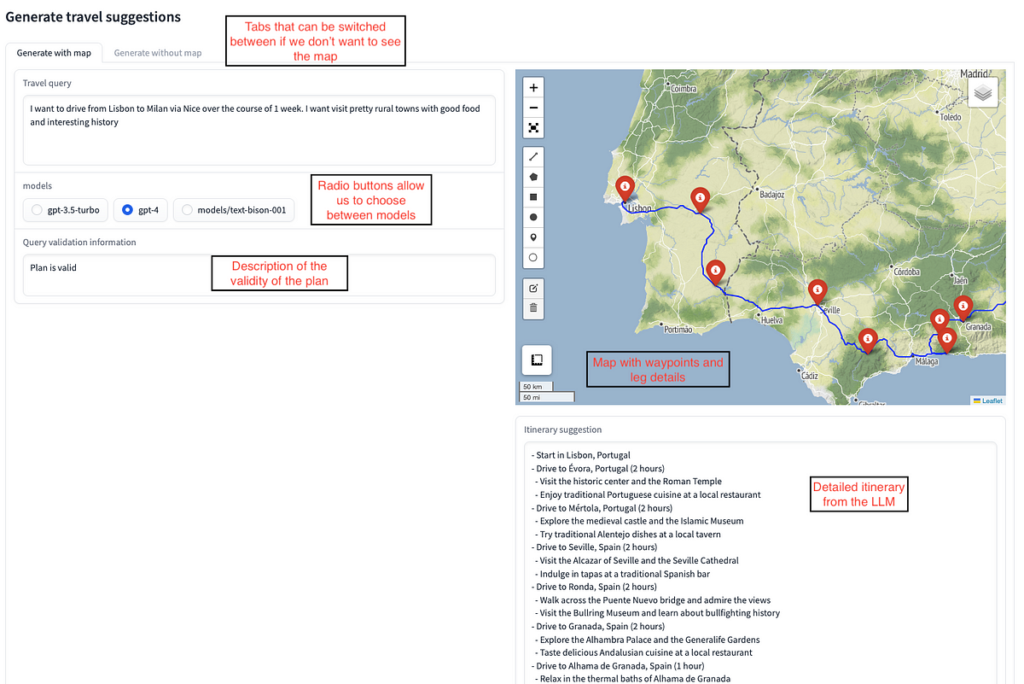
Essenzialmente la nostra app ha due colonne. Il primo contiene una casella di testo in cui l’utente può inserire la propria query, una serie di pulsanti di opzione che ci consentono di passare da un modello all’altro e una casella di testo che mostra l’output del controllo di convalida.
La seconda colonna contiene la mappa, generata con leafmap.folium e una casella di testo che visualizza l’output dell’itinerario a testo completo dalla chiamata LLM. IL “genera mappa” il pulsante è in basso, fuori dallo schermo nello screenshot qui sopra.
Il codice per tutto questo è straordinariamente conciso, grazie a tutto il lavoro svolto in background da gradio.
import gradio as gr
from travel_mapper.TravelMapper import TravelMapperForUI, load_secrets, assert_secrets
from travel_mapper.user_interface.utils import generate_generic_leafmap
from travel_mapper.user_interface.constants import EXAMPLE_QUERYdef main():
# load the AP keys
secrets = load_secrets()
assert_secrets(secrets)
# set up travel mapper (see part 2)
travel_mapper = TravelMapperForUI(
openai_api_key=secrets("OPENAI_API_KEY"),
google_maps_key=secrets("GOOGLE_MAPS_API_KEY"),
google_palm_api_key=secrets("GOOGLE_PALM_API_KEY"),
)
# build the UI in gradio
app = gr.Blocks()
# make a generic map to display when the app first loads
generic_map = generate_generic_leafmap()
with app:
gr.Markdown("## Generate travel suggestions")
# make multple tabs
with gr.Tabs():
# make the first tab
with gr.TabItem("Generate with map"):
# make rows 1 within tab 1
with gr.Row():
# make column 1 within row 1
with gr.Column():
text_input_map = gr.Textbox(
EXAMPLE_QUERY, label="Travel query", lines=4
)
radio_map = gr.Radio(
value="gpt-3.5-turbo",
choices=("gpt-3.5-turbo", "gpt-4", "models/text-bison-001"),
label="models",
)
query_validation_text = gr.Textbox(
label="Query validation information", lines=2
)
# make column 2 within row 1
with gr.Column():
# place where the map will appear
map_output = gr.HTML(generic_map, label="Travel map")
# place where the suggested trip will appear
itinerary_output = gr.Textbox(
value="Your itinerary will appear here",
label="Itinerary suggestion",
lines=3,
)
# generate button
map_button = gr.Button("Generate")
# make the second tab
with gr.TabItem("Generate without map"):
# make the first row within the second tab
with gr.Row():
# make the first column within the first row
with gr.Column():
text_input_no_map = gr.Textbox(
value=EXAMPLE_QUERY, label="Travel query", lines=3
)
radio_no_map = gr.Radio(
value="gpt-3.5-turbo",
choices=("gpt-3.5-turbo", "gpt-4", "models/text-bison-001"),
label="Model choices",
)
query_validation_no_map = gr.Textbox(
label="Query validation information", lines=2
)
# make the second column within the first row
with gr.Column():
text_output_no_map = gr.Textbox(
value="Your itinerary will appear here",
label="Itinerary suggestion",
lines=3,
)
# generate button
text_button = gr.Button("Generate")
# instructions for what happens whrn the buttons are clicked
# note use of the "generate_with_leafmap" method here.
map_button.click(
travel_mapper.generate_with_leafmap,
inputs=(text_input_map, radio_map),
outputs=(map_output, itinerary_output, query_validation_text),
)
text_button.click(
travel_mapper.generate_without_leafmap,
inputs=(text_input_no_map, radio_no_map),
outputs=(text_output_no_map, query_validation_no_map),
)
# run the app
app.launch()
Come si può vedere guardando il repository su github, il codice del travel mapper è strutturato con l’aiuto di un modello standard di tagliabiscottima alcune parti importanti del modello non sono ancora state compilate. Idealmente dovremmo includere test unitari e di integrazione e completare il repository impostato in modo che vengano utilizzati i concetti di integrazione continua/distribuzione continua (CI/CD). Se il progetto si sviluppa ulteriormente oltre questa fase POC, questi aspetti verranno aggiunti in futuro.
Esistono alcuni modi in cui il codice può essere eseguito localmente. Se mettiamo il main funzione nel blocco sopra in uno script chiamato driver.py dovremmo essere in grado di eseguirlo dal livello più alto di travel_mapperprogetto dal terminale. Se il pacchetto viene eseguito correttamente, nel terminale dovrebbe apparire un messaggio come questo
Running on local URL: http://127.0.0.1:7860
Copia e incolla questo URL in un browser Web dovrebbe visualizzare l’app gradio, in esecuzione localmente sul tuo computer. Naturalmente, sarebbero necessari più passaggi se volessimo effettivamente distribuirlo sul Web (cosa che non consiglio a causa dei costi sostenuti dalle chiamate API), ma questo va oltre lo scopo di questi articoli.
Il driver può anche essere eseguito da uno script bash chiamato run.sh che si può trovare nel user_interface modulo della codebase.
# Run the UI
# run this from the top level directory of the travel mapper project
export PYTHONPATH=$PYTHONPATH:$(pwd)
echo "Starting travel mapper UI"
$(pwd)/travel_mapper/user_interface/driver.py
Quando eseguito dal livello più alto del progetto, imposta anche il file PYTHONPATH correttamente in modo che le dichiarazioni di importazione specifiche del progetto vengano sempre riconosciute.
Questo è tutto per la serie e grazie per essere arrivato fino alla fine! Non esitate a esplorare la base di codice completa qui https://github.com/rmartinshort/travel_mapper. Eventuali suggerimenti per miglioramenti o estensioni della funzionalità sarebbero molto apprezzati!
Fonte: towardsdatascience.com


