

Creare una dashboard migliore: mito o realtà?
La mia versione beta 2.0 è stata creata utilizzando Dash & Plotly invece di Matplotlib
introduzione
Nel febbraio 2023 ho scritto il mio primo post su Medium:
Come personalizzare le infografiche in Python: suggerimenti e trucchi
Qui ho spiegato come creare una dashboard semplificata con vari diagrammi, tra cui un grafico a linee, grafici a torta e a barre e una mappa coropletica. Per tracciarli ho usato il “buon vecchio” Matplotlib (1), perché avevo familiarità con le sue parole chiave e le funzioni principali. Credo ancora che Matplotlib sia un’ottima libreria per iniziare il tuo viaggio con i dati con Python, poiché esiste una base di conoscenza collettiva molto ampia. Se qualcosa non è chiaro con Matplotlib, puoi cercare su Google le tue domande e molto probabilmente otterrai risposte.
Tuttavia, Matplotlib potrebbe incontrare alcune difficoltà durante la creazione di visualizzazioni interattive e basate sul Web. Per quest’ultimo scopo, Plotly (2) può essere una buona alternativa, permettendoti di creare dashboard interattive insolite. Matplotlib, d’altra parte, è una potente libreria che offre un migliore controllo sulla personalizzazione della trama, utile per creare visualizzazioni pronte per la pubblicazione.
In questo post cercherò di sostituire codice che utilizza Matlab (1) con quello basato su Plotly (2). La struttura ripeterà il post iniziale, perché le tipologie dei grafici e dei dati di input (3) sono gli stessi. Tuttavia, qui aggiungerò alcuni commenti sul livello di somiglianza tra (1) e (2) per ciascun tipo di grafici. La mia intenzione principale nello scrivere questo articolo è guardare indietro al mio primo post e provare a rifarlo con il mio attuale livello di conoscenza.
Nota: Rimarrai sorpreso dalla brevità del codice Plotly necessario per costruire la mappa coropletica 🙂
Ma prima di tutto, inizieremo creando un grafico a linee in Plotly.
#1. Trama a linee
Il grafico a linee può essere una scelta saggia per visualizzare le dinamiche di modifica dei nostri dati nel tempo. Nel caso seguente combineremo un grafico a linee con un grafico a dispersione per contrassegnare ciascuna posizione con il proprio colore.
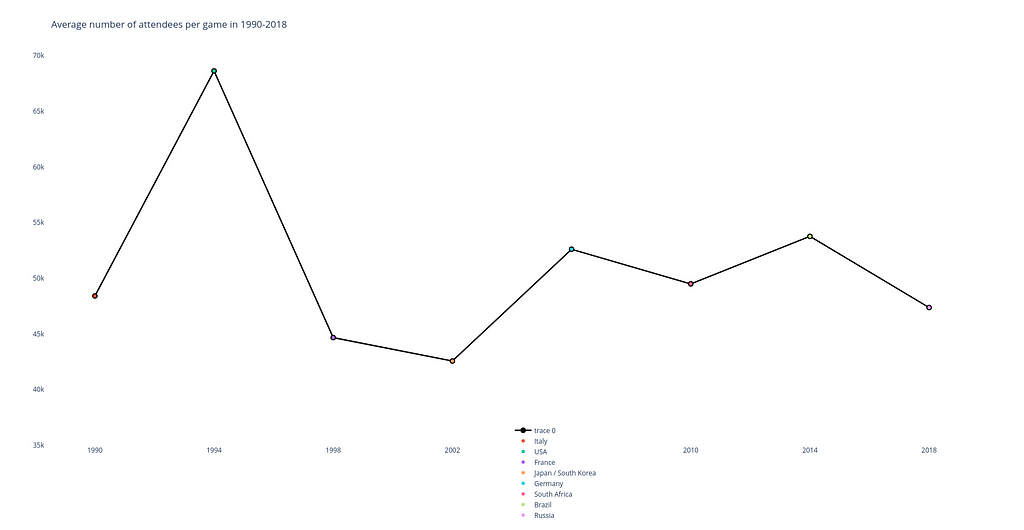
Di seguito puoi trovare uno snippet di codice utilizzando Plotly che produce un grafico a linee che mostra la partecipazione media alla Coppa del Mondo FIFA nel periodo 1990–2018: ogni valore è contrassegnato da un’etichetta e da un punto di dispersione colorato.
## Line Plot ##
import plotly.graph_objects as go
time = (1990, 1994, 1998, 2002, 2006, 2010, 2014, 2018)
numbers = (48411, 68626, 44676, 42571, 52609, 49499, 53772, 47371)
labels = ('Italy', 'USA', 'France', 'Japan / South Korea', 'Germany',
'South Africa', 'Brazil', 'Russia')
fig = go.Figure()
# Line plot
fig.add_trace(go.Scatter(x=time, y=numbers, mode='lines+markers',
marker=dict(color='black',size=10), line=dict(width=2.5)))
# Scatter plot
for i in range(len(time)):
fig.add_trace(go.Scatter(x=(time(i)), y=(numbers(i)),
mode='markers', name=labels(i)))
# Layout settings
fig.update_layout(title='Average number of attendees per game in 1990-2018',
xaxis=dict(tickvals=time),
yaxis=dict(range=(35000, 70000)),
showlegend=True,
legend=dict(x=0.5, y=-0.2),
plot_bgcolor='white')
fig.show()
E il risultato è il seguente:

Quando passi il mouse su un punto qualsiasi del grafico in Plotly, si apre una finestra che mostra il numero di spettatori e il nome del paese in cui si è svolto il torneo.
Livello di somiglianza con il grafico Matplotlib: 8 su 10.
In generale, il codice sembra molto simile allo snippet iniziale in termini di struttura e posizionamento dei blocchi di codice principali al suo interno.
Ciò che è diverso: Tuttavia vengono presentate anche alcune differenze. Ad esempio, prestare attenzione ai dettagli su come vengono dichiarati gli elementi del grafico (ad esempio una modalità di grafico a linee linee+marcatori che consente di visualizzarli simultaneamente).
Cosa è importante: Per costruire questa trama utilizzo il modulo plotly.graph_objects (che viene importato come go). Fornisce una gerarchia di classi generata automaticamente chiamata “oggetti grafici” che può essere utilizzata per rappresentare varie figure.
#2. Grafico a torta (in realtà, un grafico a ciambella)
I grafici a torta e a ciambella sono ottimi per dimostrare il contributo di valori diversi a un importo totale: sono divisi in segmenti che mostrano il valore proporzionale di ogni parte dei nostri dati.
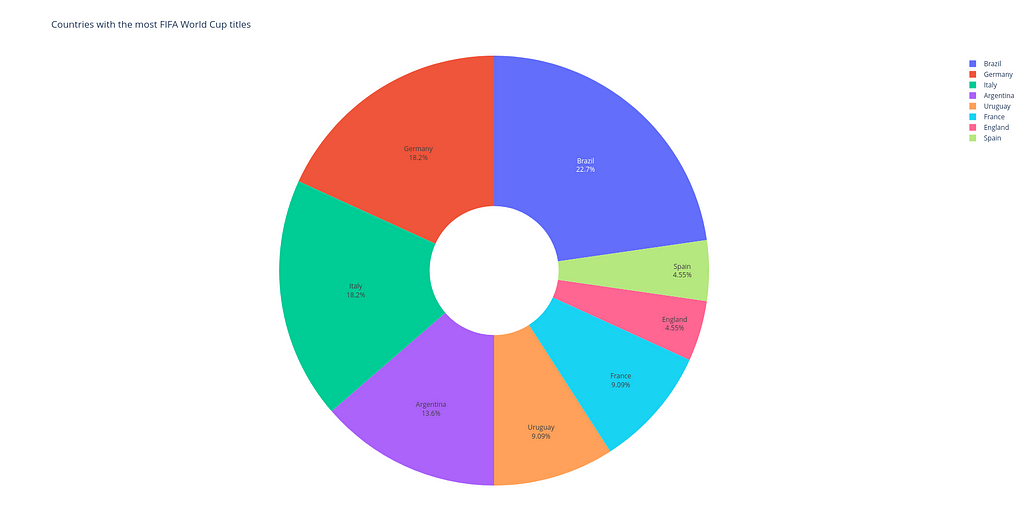
Ecco uno snippet di codice in Plotly che viene utilizzato per creare un grafico a torta che mostrerebbe la proporzione tra i paesi con il maggior numero di titoli di Coppa del Mondo.
## Pie Chart ##
import plotly.express as px
# Data
label_list = ('Brazil', 'Germany', 'Italy', 'Argentina', 'Uruguay', 'France', 'England', 'Spain')
freq = (5, 4, 4, 3, 2, 2, 1, 1)
# Customize colors
colors = ('darkorchid', 'royalblue', 'lightsteelblue', 'silver', 'sandybrown', 'lightcoral', 'seagreen', 'salmon')
# Building chart
fig = px.pie(values=freq, names=label_list, title='Countries with the most FIFA World Cup titles',
color_discrete_map=dict(zip(label_list, colors)),
labels={'label': 'Country', 'value': 'Frequency'},
hole=0.3)
fig.update_traces(textposition='inside', textinfo='percent+label')
fig.show()
L’elemento visivo risultante è riportato di seguito (a proposito, è anche un grafico interattivo!):

Livello di somiglianza con il grafico Matplotlib: 7 su 10. Anche in questo caso la logica del codice è quasi la stessa per le due versioni.
Ciò che è diverso: Si potrebbe notare che con l’aiuto della parola chiave buco è possibile trasformare un grafico a torta in un grafico ad anello. E scopri quanto è facile e semplice visualizzare le percentuali per ciascun segmento del grafico in Plotly rispetto a Matplotlib.
Cosa è importante: Invece di utilizzare il modulo plotly.graph_objects, qui applico il modulo plotly.express (solitamente importato come px) contenente funzioni che possono creare intere figure contemporaneamente. Questa è l’interfaccia Plotly facile da usare, che opera su una varietà di tipi di dati.
#3. Grafico a barre
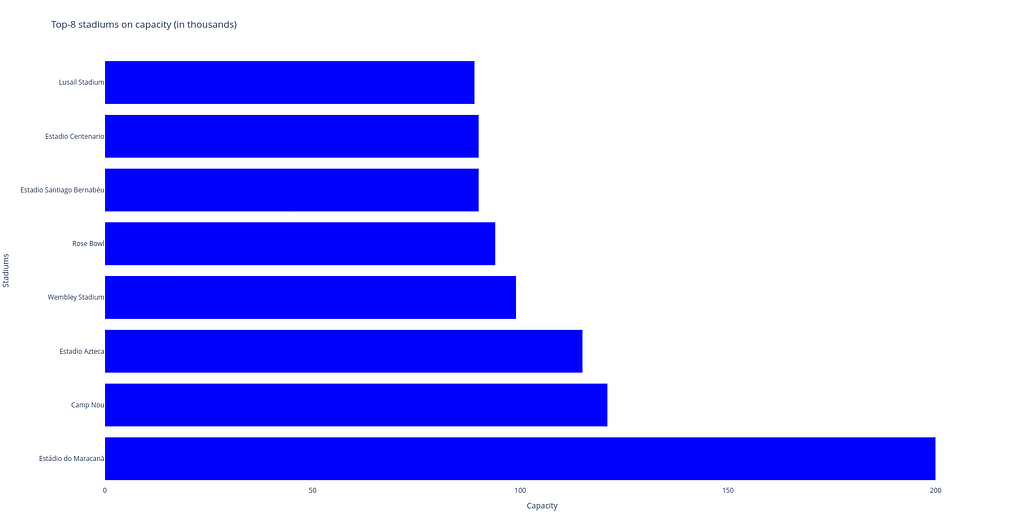
I grafici a barre, indipendentemente dal fatto che siano verticali o orizzontali, mostrano confronti tra diverse categorie. L’asse verticale (“Stadio”) del grafico mostra le categorie specifiche confrontate e l’asse orizzontale rappresenta un valore misurato, ovvero la “Capacità” si.
## Bar Chart ##
import plotly.graph_objects as go
labels = ('Estádio do Maracanã', 'Camp Nou', 'Estadio Azteca',
'Wembley Stadium', 'Rose Bowl', 'Estadio Santiago Bernabéu',
'Estadio Centenario', 'Lusail Stadium')
capacity = (200, 121, 115, 99, 94, 90, 90, 89)
fig = go.Figure()
# Horizontal bar chart
fig.add_trace(go.Bar(y=labels, x=capacity, orientation='h', marker_color='blue'))
# Layout settings
fig.update_layout(title='Top-8 stadiums on capacity (in thousands)',
yaxis=dict(title='Stadiums'),
xaxis=dict(title='Capacity'),
showlegend=False,
plot_bgcolor='white')
fig.show()

Livello di somiglianza con il grafico Matplotlib: 6 su 10.
Tutto sommato, le due parti di codice hanno più o meno gli stessi blocchi, ma il codice in Plotly è più breve.
Ciò che è diverso: Il frammento di codice in Plotly è più breve perché non dobbiamo includere un paragrafo per posizionare le etichette per ogni colonna: Plotly lo fa automaticamente grazie alla sua interattività.
Cosa è importante: Per costruire questo tipo di terreno è stato utilizzato anche il modulo plotly.express. Per un carattere a barra orizzontale, possiamo utilizzare la funzione px.bar con orientamento=’h’.
#4. Mappa coropletica
La mappa coropletica è un ottimo strumento per visualizzare come varia una variabile in un’area geografica. Una mappa termica è simile, ma utilizza regioni disegnate secondo il modello di una variabile anziché aree geografiche come fanno le mappe coropletiche.
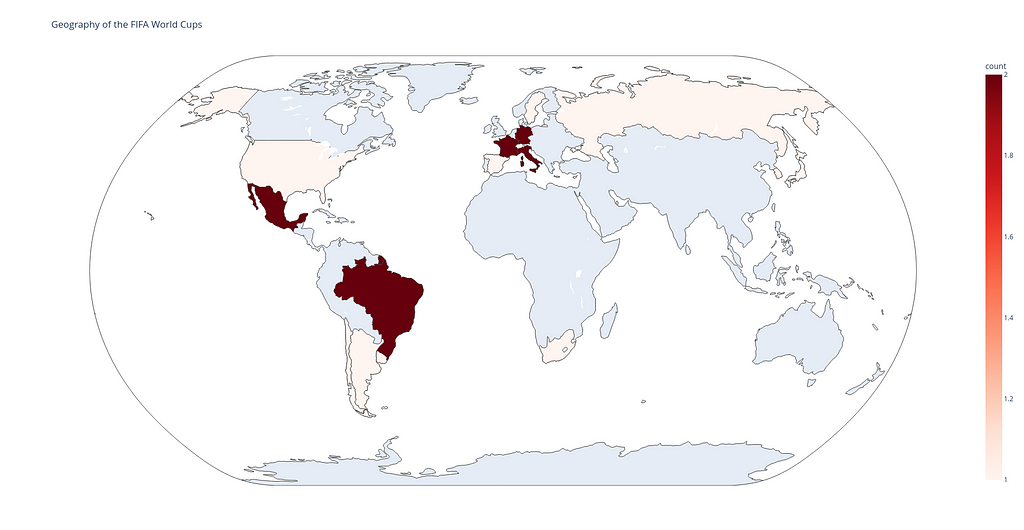
Qui sotto puoi vedere il codice Plotly per disegnare il corogramma. Qui ogni paese prende il suo colore a seconda della frequenza con cui si tiene la Coppa del Mondo FIFA. I paesi rosso scuro hanno ospitato il torneo 2 volte, i paesi rosso chiaro – 1 e tutti gli altri (grigio) – 0.
## Choropleth Map ##
import polars as pl
import plotly.express as px
df = pl.read_csv('data_football.csv')
df.head(5)
fig = px.choropleth(df, locations='team_code', color='count',
hover_name='team_name', projection='natural earth',
title='Geography of the FIFA World Cups',
color_continuous_scale='Reds')
fig.show()

Livello di somiglianza con il grafico Matplotlib: 4 su 10.
Il codice in Plotly è tre volte più piccolo del codice in Matplotlib.
Ciò che è diverso: Durante l’utilizzo di Matplotlib per creare una mappa coropletica, dobbiamo fare molto personale aggiuntivo, ad esempio:
- scaricare una cartella zip ne_110m_admin_0_countries.zip con shapefile per disegnare la mappa stessa e per tracciare i confini dei paesi, le linee della griglia, ecc.;
- per importare elementi Basemap, Polygon e PatchCollection dalle librerie mpl_toolkits.basemap e matplotlib.patches e matplotlib.collections e usarli per creare sfondi colorati in base alla logica che abbiamo suggerito nel file data_football.csv.
Cosa è importante: E cosa fa Plotly? Richiede lo stesso file data_football.csv e con l’aiuto della funzione px.choropleth visualizza i dati aggregati in diverse regioni o paesi della mappa. Ognuno di essi è colorato in base al valore di una specifica informazione fornita, nel nostro caso questa è la variabile di conteggio nel file di input.
Come puoi vedere, tutti i codici Plotly sono più brevi (o uguali nel caso della costruzione del grafico a linee) rispetto a quelli in Matplotlib. Ciò si ottiene perché Plotly rende molto semplice la creazione di trame complesse. Plotly è ottimo per creare visualizzazioni interattive con solo poche righe di codice.
Riepilogo: creazione di una singola dashboard con Dash
Dash consente di creare una dashboard interattiva su una base di codice Python senza la necessità di apprendere complessi framework JavaScript come React.js.
Qui puoi trovare il codice e i commenti alle sue parti importanti:
import polars as pl
import plotly.express as px
import plotly.graph_objects as go
import dash
from dash import dcc
from dash import html
external_stylesheets = ('https://codepen.io/chriddyp/pen/bWLwgP.css')
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
header = html.H2(children="FIFA World Cup Analysis")
## Line plot with scatters ##
# Data
time = (1990, 1994, 1998, 2002, 2006, 2010, 2014, 2018)
numbers = (48411, 68626, 44676, 42571, 52609, 49499, 53772, 47371)
labels = ('Italy', 'USA', 'France', 'Japan / South Korea', 'Germany', 'South Africa', 'Brazil', 'Russia')
# Building chart
chart1 = go.Figure()
chart1.add_trace(go.Scatter(x=time, y=numbers, mode='lines+markers',
marker=dict(color='black',size=10), line=dict(width=2.5)))
for i in range(len(time)):
chart1.add_trace(go.Scatter(x=(time(i)), y=(numbers(i)),
mode='markers', name=labels(i)))
# Layout settings
chart1.update_layout(title='Average number of attendees per game in 1990-2018',
xaxis=dict(tickvals=time),
yaxis=dict(range=(35000, 70000)),
showlegend=True,
plot_bgcolor='white')
plot1 = dcc.Graph(
id='plot1',
figure=chart1,
className="six columns"
)
## Pie chart ##
# Data
label_list = ('Brazil', 'Germany', 'Italy', 'Argentina', 'Uruguay', 'France', 'England', 'Spain')
freq = (5, 4, 4, 3, 2, 2, 1, 1)
# Customize colors
colors = ('darkorchid', 'royalblue', 'lightsteelblue', 'silver', 'sandybrown', 'lightcoral', 'seagreen', 'salmon')
# Building chart
chart2 = px.pie(values=freq, names=label_list, title='Countries with the most FIFA World Cup titles',
color_discrete_map=dict(zip(label_list, colors)),
labels={'label': 'Country', 'value': 'Frequency'},
hole=0.3)
chart2.update_traces(textposition='inside', textinfo='percent+label')
plot2 = dcc.Graph(
id='plot2',
figure=chart2,
className="six columns"
)
## Horizontal bar chart ##
labels = ('Estádio do Maracanã', 'Camp Nou', 'Estadio Azteca',
'Wembley Stadium', 'Rose Bowl', 'Estadio Santiago Bernabéu',
'Estadio Centenario', 'Lusail Stadium')
capacity = (200, 121, 115, 99, 94, 90, 90, 89)
# Building chart
chart3 = go.Figure()
chart3.add_trace(go.Bar(y=labels, x=capacity, orientation='h', marker_color='blue'))
# Layout settings
chart3.update_layout(title='Top-8 stadiums on capacity (in thousands)',
yaxis=dict(title='Stadiums'),
xaxis=dict(title='Capacity'),
showlegend=False,
plot_bgcolor='white')
plot3 = dcc.Graph(
id='plot3',
figure=chart3,
className="six columns"
)
## Chropleth map ##
# Data
df = pl.read_csv('data_football.csv')
# Building chart
chart4 = px.choropleth(df, locations='team_code', color='count',
hover_name='team_name', projection='natural earth',
title='Geography of the FIFA World Cups',
color_continuous_scale='Reds')
plot4 = dcc.Graph(
id='plot4',
figure=chart4,
className="six columns"
)
row1 = html.Div(children=(plot1, plot2),)
row2 = html.Div(children=(plot3, plot4))
layout = html.Div(children=(header, row1, row2), style={"text-align": "center"})
app.layout = layout
if __name__ == "__main__":
app.run_server(debug=False)
Commenti al codice:
- Innanzitutto, dobbiamo importare tutte le librerie (inclusi i moduli HTML) e inizializzare la dashboard con l’aiuto della stringa app = dash.Dash(__name__, external_stylesheets=external_stylesheets).
- Successivamente incolliamo ciascun grafico nei componenti principali di Dash per integrarli ulteriormente con altri componenti HTML (dcc.Graph). Qui className=”sei colonne” deve utilizzare metà dello schermo per ogni riga di grafici.
- Successivamente creiamo 2 righe di componenti html.Div con 2 grafici ciascuno. Inoltre, un semplice CSS con l’attributo style può essere utilizzato per visualizzare l’intestazione della nostra dashboard nella stringa di layout. Questo layout è impostato come layout dell’app inizializzata in precedenza.
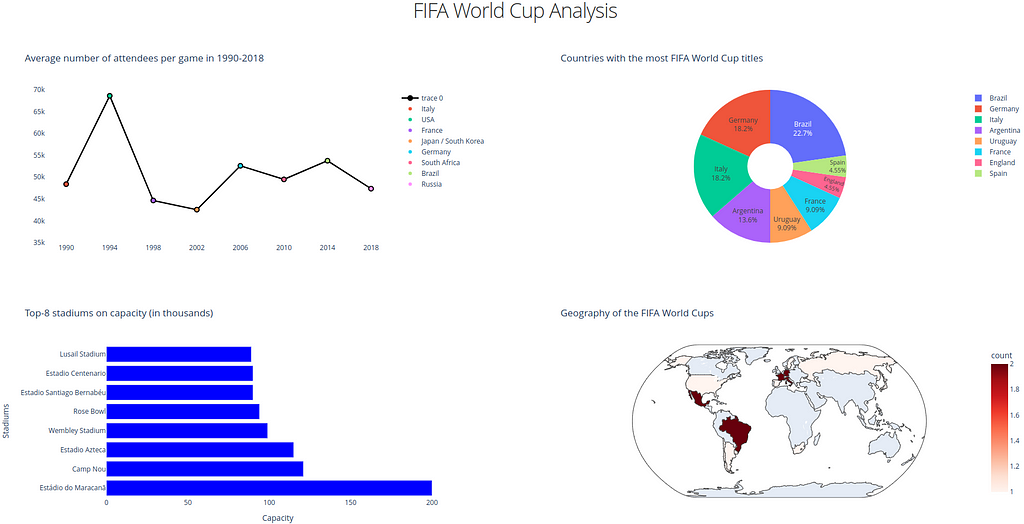
- Infine, l’ultimo paragrafo consente di eseguire l’app localmente (app.run_server(debug=False)). Per vedere la dashboard, basta seguire il collegamento http://127.0.0.1:8050/ e troverai qualcosa di simile all’immagine qui sotto.

Osservazioni finali
Onestamente la domanda nel titolo era retorica e solo tu, caro lettore, puoi decidere se l’attuale versione della dashboard è migliore della precedente. Ma almeno ho fatto del mio meglio (e nel profondo credo che la versione 2.0 sia migliore) 🙂
Potresti pensare che questo post non contenga alcuna nuova informazione, ma non potrei essere più in disaccordo. Scrivendo questo post volevo sottolineare l’importanza di migliorare le competenze nel tempo, anche se la prima versione del codice potrebbe non sembrare poi così male.
Spero che questo post ti incoraggi a guardare i tuoi progetti finiti e provare a rifarli utilizzando le nuove tecniche disponibili. Questo è il motivo principale per cui ho deciso di sostituire Matplotlib con Plotly & Dash (inoltre gli ultimi due semplificano la creazione di risultati di analisi dei dati).
La capacità di migliorare costantemente il proprio lavoro migliorando una vecchia versione o utilizzando nuove librerie invece di quelle utilizzate prima è una grande abilità per qualsiasi programmatore. Se prendi questo consiglio come abitudine, vedrai dei progressi, perché solo la pratica rende perfetti.
E come sempre, grazie per aver letto!
Riferimenti
- La pagina principale della libreria Matplotlib: https://matplotlib.org/stable/
- La pagina principale della libreria Plotly: https://plotly.com/python/
- Fjelstul, Joshua C. “Il database della Coppa del mondo di Fjelstul v.1.0.” 8 luglio 2022. https://www.github.com/jfjelstul/worldcup
Creare una dashboard migliore: mito o realtà? è stato originariamente pubblicato in Verso la scienza dei dati su Medium, dove le persone continuano la conversazione evidenziando e rispondendo a questa storia.
Fonte: towardsdatascience.com


