
In questo articolo spiegherò come ho creato una dashboard per visualizzare i dati sul traffico per alcuni documenti che conservo come scrittore tecnico. Ho poche capacità di progettazione e un'esperienza limitata con Python, quindi avevo bisogno di un approccio semplice e low-code per mostrare l'impatto e l'utilizzo della documentazione che mantengo. Questa si è rivelata una soluzione open source: Vizro come modello per una dashboard low-code e Vizro-AI per costruire i singoli grafici con l'intelligenza artificiale generativa.
TL; DR?
Se vuoi entrare subito, puoi trovare il codice Jupyter Notebook per la dashboard in my Deposito GitHub.
A Leggi il progetto dashboard di Documenti
Se, come me, gestisci un progetto di documenti open source con Leggi i documenti (RTD)probabilmente hai scoperto che puoi scaricare i dati sul traffico degli ultimi 90 giorni in formato CSV dalla dashboard del tuo progetto. La dashboard mostra anche un grafico dei totali giornalieri delle visualizzazioni di pagina, come quello qui sotto.
Per un output visivo aggiuntivo, puoi sfruttare Google Analytics (GA). Tuttavia, alcuni progetti preferiscono non utilizzare GA perché è considerata conforme al Regolamento generale sulla protezione dei dati (GDPR). controversoin particolare nell’Unione Europea (UE).
Ottieni il codice e i dati
Solo una nota che nell'esempio seguente ho utilizzato una serie di falsi dati sul traffico CSV che ho generato, con l'aiuto di OpenAI, per mantenere privato il traffico verso il nostro progetto. I dati falsi hanno gli stessi campi dei dati RST autentici, quindi puoi scaricare e utilizzare il dashboard con i dati scaricati dal tuo dashboard RST.
Per eseguire tu stesso l'esempio, avrai bisogno dei miei dati falsi (o del tuo download) e del codice Jupyter Notebook, memorizzato nel mio Deposito GitHub. È semplice da eseguire a livello base, ma un utente più avanzato può estenderlo. Per favore fatemi sapere se create una versione migliorata!
Vizro è una struttura costruita sopra Trama E Trattino che utilizza un approccio di configurazione per specificare layout di dashboard personalizzati. Una dashboard Vizro può essere popolata con grafici creati da Vizro-AI, un pacchetto separato da Vizro che semplifica il processo di visualizzazione appoggiandosi all'intelligenza artificiale generativa.
In questo esempio, ho fornito i dati e le istruzioni in linguaggio naturale e Vizro-AI ha generato il codice Python e creato i grafici richiesti. Questo ha funzionato bene per me come scrittore, dal momento che non ho capacità di progettazione front-end e non ho familiarità con Plotly, ma sono felice di formulare un prompt di intelligenza artificiale generativa adatto e ottenere un grafico da OpenAI.
Configura Vizro-AI
Prima di eseguire il codice del notebook, è necessario configurare Vizro-AI all'interno di un ambiente virtuale con Python 3.9 o successivo. Installa il pacchetto con pip install vizro_ai.
Successivamente, hai bisogno di una chiave API per accedere a OpenAI. Se non hai già un account, crearne unoe acquista dei crediti per utilizzare un modello poiché non puoi utilizzare la versione gratuita. Genera una chiave API e aggiungila al tuo ambiente in modo che il codice che scrivi nel passaggio successivo possa accedervi per chiamare correttamente OpenAI. Ce ne sono alcuni semplici istruzioni nei documenti OpenAIe il processo è trattato anche nel file Guida alla configurazione di Vizro-AI LLM.
Costruisci un grafico
A questo punto puoi apri un Jupyter Notebook per creare il tuo primo grafico, o semplicemente apri il Notebook dal mio repository per scorrere il codice che ho creato e caricare i tuoi dati RTD (o i dati falsi che ho fornito) in un DataFrame panda, denominato df nel codice qui sotto.
Il codice seguente mostra come inviare una richiesta a Vizro-AI per creare un grafico che assomigli al grafico nel dashboard del progetto Read the Docs, mostrando le visualizzazioni per data, ma dividendo i dati in due tracce, per il versioni stabili e più recenti della documentazione:
Vizro-AI passa la query in linguaggio naturale “Combina righe di visualizzazioni per ciascuna data per la versione più recente e stabile. Disegna un grafico a linee confrontando le visualizzazioni per data per ultime e stabili” e il dataframe al modello. Tieni presente che nell'esempio sopra ho specificato un modello gpt-4. Vizro-AI lo farà per impostazione predefinita viene utilizzato gpt-3.5-turbo perché offre un prezzo più basso e una maggiore velocità nel fornire le risposte, ma non offre i grafici più sofisticati, quindi ho optato per fare una richiesta esplicita di utilizzare un modello gpt-4.
L'output del grafico dipenderà dai tuoi dati e dall'output ricevuto da OpenAI al momento dell'invio della query. Il parametro explain=True richiede che Vizro-AI spieghi come è stato ottenuto il grafico risultante e che la spiegazione venga mostrata come output nel Jupyter Notebook, insieme al grafico visualizzato dal show() comando.
Il testo Insights restituito da Vizro-AI spiega come manipolare i dati sul traffico. La sezione Codice descrive i passaggi seguiti dallo snippet di codice per generare il grafico a linee richiesto.
Il grafico restituito è il seguente:
Costruisci più grafici
Ho creato alcuni grafici aggiuntivi per illustrare ulteriormente il traffico verso la nostra documentazione, come segue:
Vizro-AI ha svolto il lavoro pesante per me generando il codice per manipolare i dati e generare una serie di grafici, che sono utili di per sé. Ancora più utile sarebbe raggrupparli insieme per creare una dashboard completa.
Crea una dashboard Vizro
Puoi utilizzare Vizro nello stesso Jupyter Notebook del codice Vizro-AI sopra. Assicurati che pip install vizro come il Documentazione visiva descrive. Ecco del codice per lo scheletro di un semplice dashboard senza la generazione del grafico:
# TO DO sezione è dove aggiungiamo ciascuno dei grafici.A questo punto ci sono due opzioni:
- Utilizza Vizro-AI per generare i grafici ogni volta che viene generata la dashboard
- Utilizza il codice Python restituito da Vizro-AI per chiamare direttamente a Plotly.
La prima opzione richiede meno codice ma sarà più lenta da restituire e più costosa, perché utilizza Vizro-AI, che chiama OpenAI. La seconda opzione è più veloce ma richiede una maggiore manipolazione del codice.
Ecco una cella contenente il codice del dashboard che mostra la prima opzione con funzioni che chiamano Vizro-AI (se prevedi di eseguirlo da solo, assicurati di utilizzare il notebook nel mio repository, di aver caricato i dati e di aver esaminato le celle che impostano le chiamate a Vizro-AI):
Ecco una versione leggermente diversa, che utilizza la seconda opzione per generare uno dei grafici. Ho colto l'occasione per modificare leggermente il codice Python per cambiare i colori delle linee, che rappresenta circa il mio limite per la manipolazione di Plotly! (Ancora una volta, se prevedi di eseguirlo da solo, assicurati di utilizzare il Notebook nel mio repository, di aver caricato i dati e di aver esaminato le celle che impostano le funzioni di creazione del grafico).
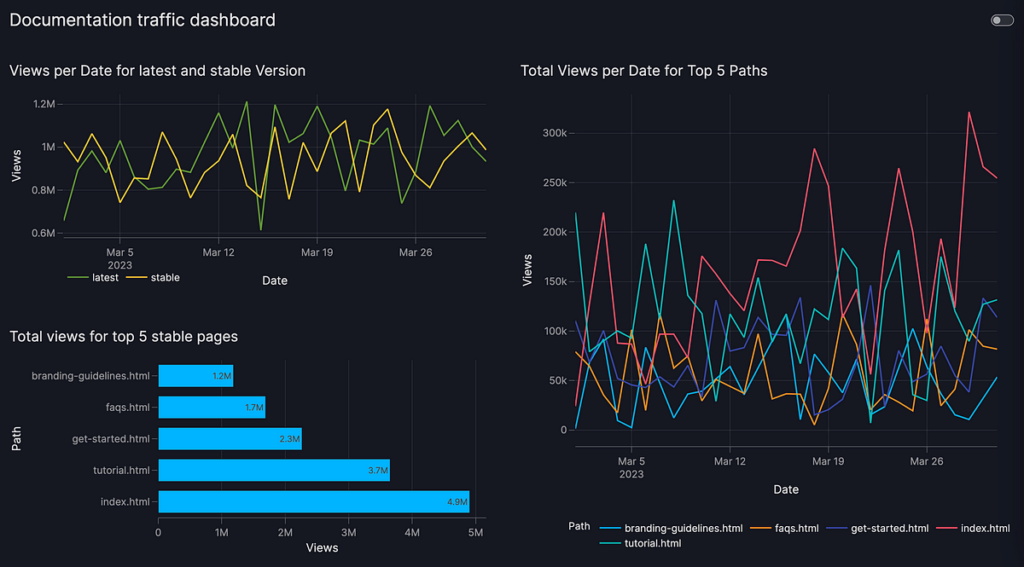
Puoi scaricare Jupyter Notebook per provare la dashboard con i tuoi dati Leggi i documenti. Sembra quanto segue con i dati falsi che ho fornito.
Fonte: towardsdatascience.com


