
Oltre al mio lavoro a tempo pieno come CEO di una piccola azienda di machine learning, il mio hobby è creare bellissime visualizzazioni di dati.
Di solito lo faccio utilizzando Matplotlib, ma questa volta volevo creare un’esperienza più interattiva.
Dato che mi piace lo sviluppo e il design web, ho deciso di creare un’applicazione React per il Stime e proiezioni della popolazione set di dati della Banca Mondiale.
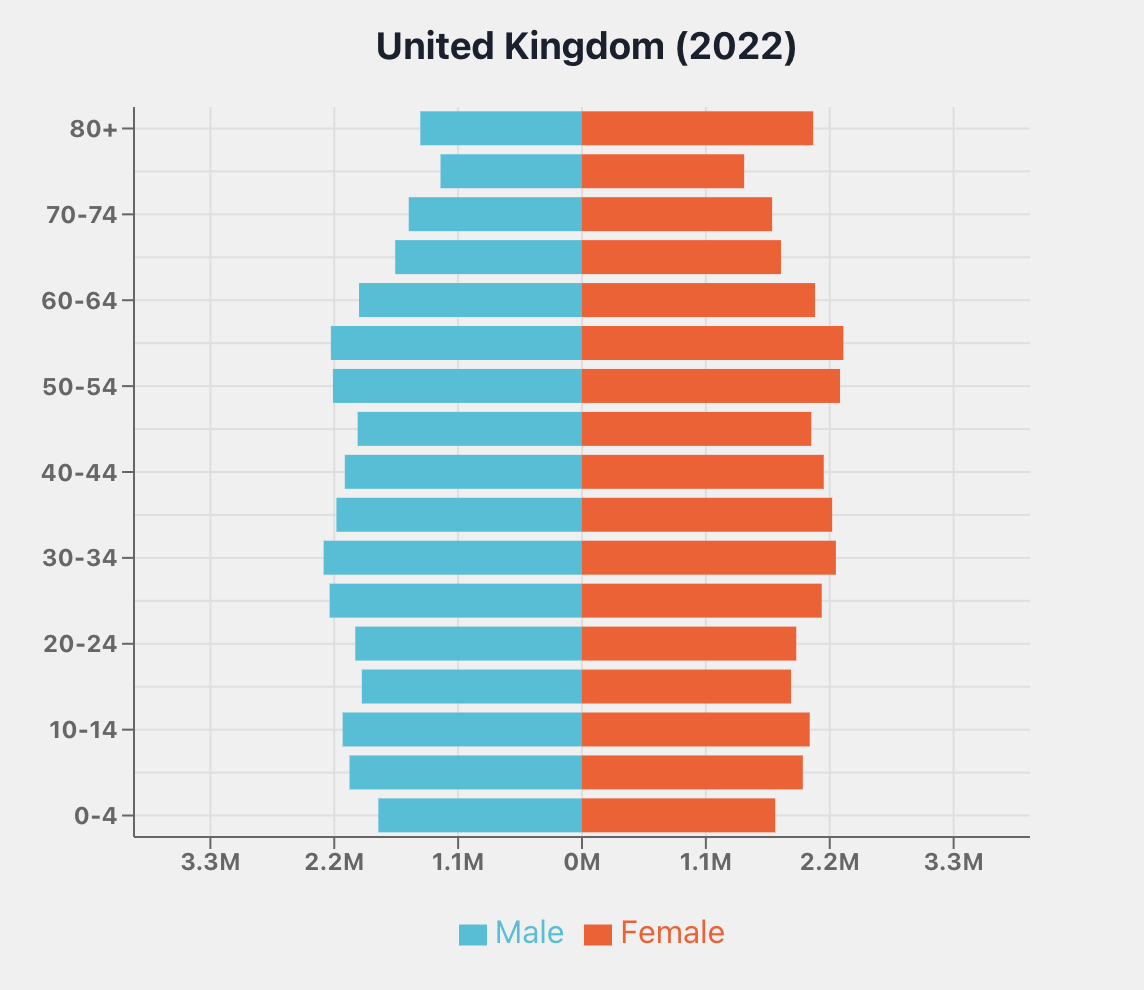
È un set di dati affascinante in cui puoi osservare le piramidi della popolazione per tutti i paesi e le regioni dal 1960 al 2022, comprese le proiezioni fino al 2050. È concesso in licenza con Creative Commons Attribution 4.0.
È anche un set di dati adatto per un’interfaccia interattiva in cui le persone possono cambiare rapidamente anni e regioni.
In questa storia condividerò gli spunti del mio lavoro e ciò che ho imparato.
Se vuoi testare la soluzione, puoi trovarla qui: https://datawonder.io/population-pyramids
Iniziamo.
Volevo creare un backend semplice e veloce che fornisse i dati al front-end senza eseguire alcuna preelaborazione dispendiosa in termini di tempo.
Invece, la mia idea era di inserire tutti i dati in anticipo e caricarli tutti in memoria all’avvio delle applicazioni.
I dati della Banca Mondiale hanno sempre una serie di indicatori e quelli che desidero hanno il seguente formato:
Età della popolazione
,
Ci sono 17 gruppi di età che vanno da 0 a 4 anni e 80+. Ogni indicatore ha una colonna separata per ogni anno, come nel riquadro dati dei panda riportato di seguito.
Dato che sapevo esattamente di quali parti dei dati avevo bisogno e non volevo fare alcun filtraggio o altre operazioni…
Fonte: towardsdatascience.com


